Параграфы
Умный
программист всегда сможет занять компьютер дурной работой.
Заголовок и тело документа
Самое
крупное логическое деление - на заголовок и тело документа
<HTML>
<HEAD> Заголовок </НЕAD>
<BODY>
…
тело
страницы
…
</BODY>
Заголовок
может состоять из нескольких частей, основной из которых является заголовок
окна. Заголовок окна определяет название документа
<HEAD>
<TITLE> Название </TITLE>
</HEAD>
Параграфы
Предположим,
что Вы хотите разбить текст на параграфы. Для этого нужно перед началом
параграфа поставить тег <Р> (paragraph - параграф). Когда программа просмотра обнаружит
этот тег, то она сама вставит перед началом параграфа пустую строку.
Вместе
с тегом параграфа можно задать параметры выравнивания ALIGN (выровнять):
а)
по центру (CENTER);
б)
по левому краю (LEFT) (используется
по умолчанию);
в)
по правому краю (RIGHT).
Например,
<Р ALIGN=LEFT> обеспечит
выравнивание текста параграфа по левому краю. При этом правый край окажется
неровным, «рваным». Такой текст хотя и выглядит не очень аккуратным, но его всетаки легко читать. Чтобы выровнять текст по правому
краю, используется тег <Р ALIGN =
RIGHT>. Для выравнивания по центру <Р
ALIGN = CENTER>. Текст, заключенный между метками <BLOCKQUOTE> и </BLOCKQUOTE>,
выводится браузером на экран с увеличенным левым полем. Метка <BR> (line
break- перевод строки) используется, если необходимо
перейти на новую строку, не прерывая абзаца. Это очень удобно при публикации
стихов.
Пришла пора создать первую WEB-страницу
Каждую страницу мы будем создавать
с помощью текстового редактора «Блокнот».
Для начала необходимо создать текстовый файл с именем prim1.txt (ВНИМАНИЕ!
Если вы следуете нашему курсу, то такой файл у вас уже создан и
находится в папке «27 школа»). Войдите
в папку «HTML
Web-дизайн»,
далее в папку «27 школа». Вы должны
увидеть ранее созданный файл prim1.txt, если его нет, то создайте его.
Если не знаете как, то вернитесь к уроку – «Проект. Сохранение проекта».
Создали файл, открываем его, для
этого 2р ЛКМ кликаем по файлу.
Если
вы выполнили все действия верно, то откроется текстовый редактор «Блокнот», как
это показано на рисунке 1.

Рисунок 1 –
Текстовый редактор «Блокнот»
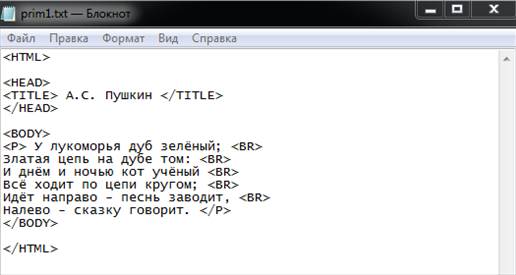
В рабочей области текстового
редактора набираем следующий код:
<HTML>
<HEAD>
<TITLE> А.С. Пушкин </TITLE>
</HEAD>
<BODY>
<P> У лукоморья дуб зелёный; <BR>
Златая цепь на дубе том: <BR>
И днём и ночью кот учёный <BR>
Всё ходит по цепи кругом; <BR>
Идёт направо - песнь заводит, <BR>
Налево - сказку говорит. </P>
</BODY>
</HTML>

Рисунок 2 – Код WEB-страницы в текстовом редактора «Блокнот»
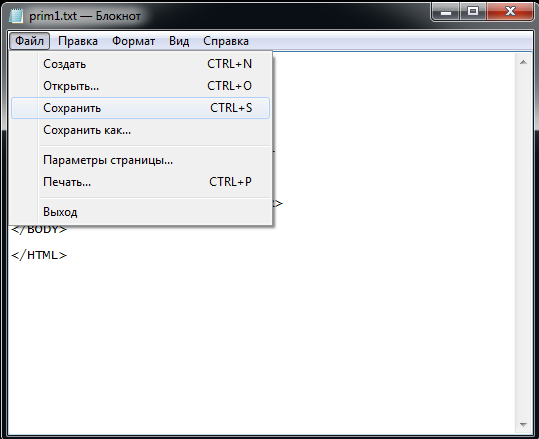
Далее 1р ЛКМ мыши кликаем на меню «Файл», далее 1р ЛКМ мыши кликаем на
пункт меню «Сохранить», далее 1р ЛКМ
мыши кликаем на «Закрыть» (крестик в
правом верхнем углу – рисунок 3).

Рисунок 3 – Сохранение web-страницы
Программировать
мы закончили, осталось настроить файл, чтобы компьютер понимал, что это не
просто текстовый файл, а файл WEB-страницы. Для этого,
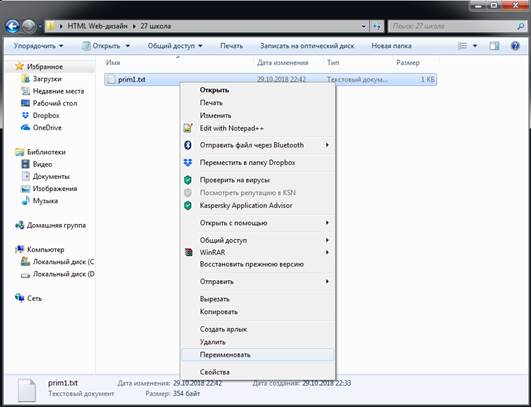
1р ПКМ кликаем по файлу prim1.txt, далее 1р ЛКМ кликаем по пункту меню «Переименовать» (см. рисунок 4).

Рисунок 4 -
Переименование файла
Имя
файла выделилось синим цветом. Имя оставляем без изменений, кликаем 1р ЛКМ мыши
справа от точки, как это показано на рисунке 5.

Рисунок 5 -
Переименование файла
С
помощью клавиши «DELETE» удаляем расширение txt, вводим расширение html, тем самым объясняем компьютеру, что файл у нас
является WEB-страницей (см. рисунок
6).

Рисунок 6 -
Переименование файла
Нажимаем
клавишу «ENTER». Компьютер спросит вас – «После изменения расширения
этот файл может оказаться недоступным. Выполнить изменение?». Вы соглашаетесь и
1р ЛКМ кликаете на кнопку «Да». Файл
изменил иконку и расширение. Теперь 2р ЛКМ мыши кликаем по нему. Файл откроется,
но уже не в текстовом редакторе, а в браузере (см. рисунок 7).

Рисунок 7 - Первая WEB-страница
УРА! Вы создали свою первую страницу с помощью языка гипертекстовой
разметки HTML.
Обратите
внимание:
·
что мы между тегами <TITLE>
и </TITLE> указали
автора А.С. Пушкин, теперь ФИО автора отображается в заголовке браузера;
·
четверостишье отображается с новой
строки, а не в строчку – это благодаря тегу <BR>;
·
все что отображается на экране,
введено между тегами <BODY>
и </BODY>.
Что мы узнали нового?
Ребята, теперь вы знаете:
·
Как создать web-страницу;
·
Теги: <HTML> и </HTML>, <TITLE> и </TITLE>, <HEAD>, <BODY> и </BODY>, <BR>, <P> и </P>.
Для закрепления полученных знаний,
попробуйте создать web-старицу:
1. Имя
файла – stih.html;
2. Стихотворение:
Программист
– что это значит?
Это
сильный человек!
Над
программой не заплачет,
А
работать будет век,
Пусть
же разные программы
Быстро
пишутся, легко!
Пусть
своим умом вы сами
Добиваетесь
всего!